PIJET: Parallel, Isolated Jest-Enhanced Testing Part I: Ideology

Annotation
Welcome to the world of ‘PIJET: Parallel, Isolated Jest-Enhanced Testing’ – a fresh and innovative way to tackle software testing. In this article, we’re diving deep into how you can make your testing faster and more reliable using a cool mix of Jest, TypeORM, and TypeScript. Think of PIJET as your new best friend in testing.
We start by looking at the headaches we all face with traditional testing methods and why mixing parallel and isolated testing is like a breath of fresh air in the tech world. Then, we introduce you to the nuts and bolts of PIJET, showing you how Jest, TypeORM, and TypeScript come together to make your testing life a whole lot easier.
We’ve also packed this article with real-life stories and examples to show you just how much of a game-changer PIJET can be. And to wrap it all up, we’ll leave you with some key takeaways, ideas for making PIJET even better, and some friendly advice.
So, whether you’re a software developer, a test engineer, or the person in charge of making sure everything runs smoothly, this article is your ticket to upping your testing game with PIJET.
The Challenge of Efficient Testing
In the ever-shifting landscape of software development, the task of testing is like trying to hit a moving target. As our apps get bigger and more complex, making sure they’re reliable and perform well is becoming a tougher nut to crack. Let’s dive into the nitty-gritty of what makes testing such a tough gig.

- Time Constraints: Time is a luxury we often don’t have in software testing. With the industry racing at breakneck speed towards continuous delivery, testers are feeling the heat to get results out the door, pronto. This rush job can sometimes mean cutting corners on test coverage or quality, leaving the door open for bugs to sneak in.
- Resource Limitations: When you’re testing, especially the big stuff, you’re going to need some serious computing muscle and often, a bunch of different environments for various testing stages. But what if you’re running on a tight budget or limited resources? That’s when thorough testing takes a hit, and the quality of your software might pay the price.
- Maintaining Test Accuracy: As our software systems turn into intricate webs, keeping our tests accurate and relevant is like walking a tightrope. Tests need constant updates to keep up with code changes. Drop the ball here, and you might end up chasing ghosts with outdated tests, shaking your confidence in the whole testing process.
- Speed vs. Isolation: Here’s a tricky one – how do you run tests fast without them tripping over each other? Parallel testing can speed things up, but it can also lead to tests interfering with each other. Striking a balance between quick execution and keeping tests in their own lanes is a delicate art.
- Integration and End-to-End Testing Complexities: When you’re dealing with tests that involve multiple parts of your application, things can get hairy. These tests are often slower and more prone to hiccups because of all the moving parts. Pulling off efficient execution here is no small feat.
In the upcoming sections, we’ll see how PIJET steps up to tackle these challenges head-on, offering a sleek and efficient way to navigate the intricate maze of software testing.
The Power of Parallel and Isolated Testing
In the world of software testing, two concepts stand out for their ability to transform the efficiency and effectiveness of the process: parallel and isolated testing. These aren’t just buzzwords; they’re game-changers in how we approach the testing conundrum. Let’s break down why they’re so powerful.
Parallel Testing: The Speed Booster
Imagine you’re in a kitchen baking cookies. You could bake one tray at a time, or you could fill the oven with multiple trays and bake them all simultaneously. That’s parallel testing in a nutshell. By running multiple tests at the same time, you’re turbocharging the testing process, slashing the time it takes to get through your test suite. It’s like putting your testing on fast-forward, getting you to the finish line quicker without cutting corners on coverage.
Isolated Testing: The Accuracy Enhancer
Now, let’s say each tray of cookies needs its own unique baking conditions. If the trays start affecting each other’s baking, you’ll end up with a batch of not-so-great cookies. Isolated testing ensures that each test runs in its own little bubble, unaffected by the others. This isolation is crucial for accuracy. It means you can trust that the results of each test are true reflections of what’s being tested, not skewed by some rogue variable from another test.
The Dynamic Duo: Parallel + Isolated Testing
When you combine parallel and isolated testing, you’re getting the best of both worlds: speed and accuracy. It’s like having a kitchen full of ovens, each baking its own tray of cookies perfectly, all at the same time. This combination allows teams to power through testing at a rapid pace while maintaining the integrity and reliability of each test. It’s a win-win that can significantly improve the testing process, making it faster, more reliable, and ultimately, more effective.
In the next sections, we’ll explore how PIJET harnesses the power of parallel and isolated testing, using Jest, TypeORM, and TypeScript to bring this dynamic duo to life in your testing workflow.
Unveiling PIJET
Welcome to the world of PIJET – Parallel, Isolated Jest-Enhanced Testing. This isn’t just another testing methodology; it’s a revolution in how we approach software testing. Let’s pull back the curtain and see what makes PIJET stand out.
The Essence of PIJET
At its core, PIJET is about bringing together three powerful tools: Jest, TypeORM, and TypeScript, to create a testing environment that’s not just fast, but also reliable and easy to manage. It’s about taking the principles of parallel and isolated testing and supercharging them with these technologies.
Jest: The Testing Maestro
Jest is like the conductor of an orchestra, ensuring every piece of your testing suite works in harmony. Known for its speed and simplicity, Jest makes running tests in parallel a breeze. But it’s not just about speed; Jest also comes with features that make writing and maintaining tests more straightforward.
TypeORM: The Isolation Expert
TypeORM steps in to handle the isolation part of the equation. It manages your database interactions, ensuring that each test has its own clean, isolated environment. This means no more tests stepping on each other’s toes, no more data contamination – just clean, reliable testing every time.
TypeScript: The Clarity Provider
TypeScript brings clarity and structure to your tests. It’s like having a blueprint for your testing process, ensuring that everything is well-defined and easy to understand. With TypeScript, you’re less likely to run into surprises or spend hours debugging cryptic code.
Harmonious Integration
PIJET isn’t just about using TypeScript, Jest, and TypeORM in isolation; it’s about weaving them together into a cohesive framework. This integration is key. Each tool complements the others, creating a well-oiled machine where the sum is greater than its parts. It’s like a symphony where each instrument plays its part, contributing to a harmonious whole.
PIJET in Action
When you put these three together, you get PIJET – a methodology that’s all about getting you through your testing faster, without sacrificing quality or reliability. It’s about giving you the confidence that when your tests pass, your code is truly ready to go.
In the following sections, we’ll dive into how you can set up your environment for PIJET, how to write tests using this methodology, and how to tackle common challenges. Get ready to transform your testing process with PIJET!
Objectives and Audience
Objectives of the Article
The primary goal of this article is to demystify the PIJET methodology and showcase its potential in revolutionizing software testing. We aim to:
- Educate: Provide a comprehensive understanding of how PIJET integrates Jest, TypeORM, and TypeScript to enhance testing efficiency and reliability.
- Demonstrate: Offer practical guidance on setting up and implementing PIJET in real-world scenarios, including tips and best practices.
- Inspire: Showcase the tangible benefits of PIJET through case studies and examples, illustrating how it can transform testing processes.
- Empower: Equip readers with the knowledge and tools to adopt PIJET in their projects, regardless of scale or complexity.
Intended Audience
This article is crafted for a diverse audience within the software development and testing community:
- Software Developers: Whether you’re a seasoned developer or just starting, this article will provide insights into how PIJET can streamline your testing process.
- Test Engineers: If you’re focused on ensuring software quality, PIJET offers a robust framework to enhance your testing strategies.
- Project Managers: For those managing software projects, understanding PIJET can help in making informed decisions about testing tools and methodologies.
- DevOps Professionals: If you’re involved in continuous integration and delivery, PIJET’s efficiency can be a valuable addition to your workflow.
- Students and Educators: For those learning or teaching software development, PIJET provides a contemporary approach to testing that’s worth exploring.
By the end of this article, readers from these groups should have a clear understanding of PIJET, equipped with the knowledge to implement it effectively in their respective domains.
Understanding PIJET
Core Principles of PIJET
The PIJET methodology is anchored in two core principles: parallel test execution and parallel transactional test execution. These principles are not just theoretical concepts; they are practical approaches that significantly enhance the efficiency and reliability of software testing. Let’s delve into each of these principles, as illustrated by the sequence diagrams.
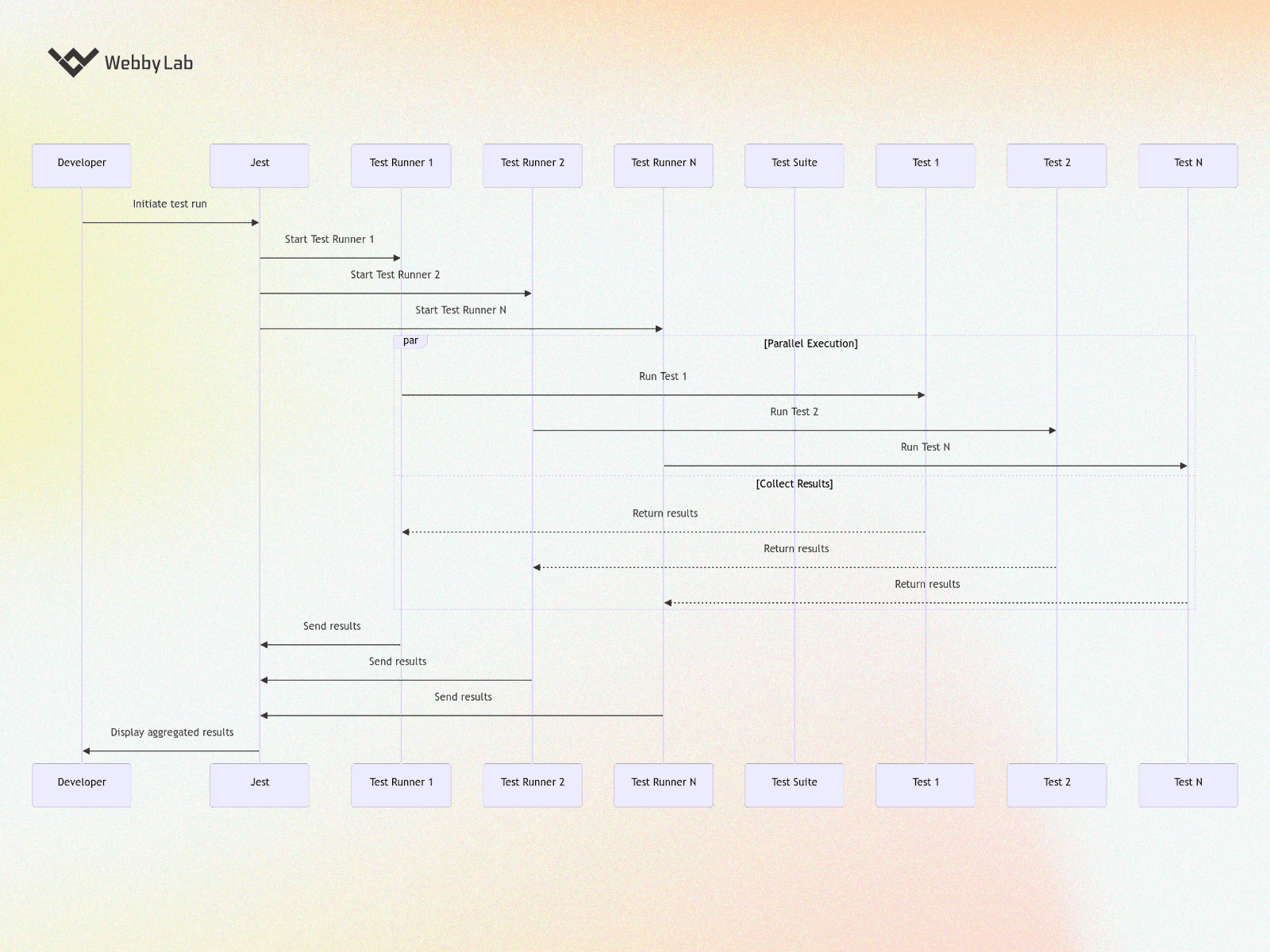
Parallel Test Execution
The first principle, parallel test execution, is a process where multiple tests are run simultaneously, rather than sequentially. This approach is akin to a well-coordinated orchestra where each musician plays their part simultaneously, resulting in a harmonious performance.
- Initiation by Developer: The process begins when a developer initiates a test run. This is the cue for the testing symphony to start.
- Jest’s Role: Reacting to this initiation, Jest springs into action. It starts multiple test runners, each labeled and ready to perform its part. Think of Jest as the conductor, ensuring each test runner knows its cue.
- Test Runners in Action: Each test runner, operating in parallel, begins running a test suite. These suites consist of individual tests, each a note in the broader melody of the testing process.
- Sequential Execution within Test Suites: Within each test suite, tests are executed sequentially. As each test completes, its results are sent back to its respective test runner, like a musician finishing their solo.
- Aggregation of Results: Once all tests in their suites are complete, the test runners gather the results and send them back to Jest, akin to musicians concluding their parts.
- Final Display: Jest, having received the results from all test runners, displays the aggregated results to the developer. The performance concludes, hopefully with a standing ovation for a job well done.

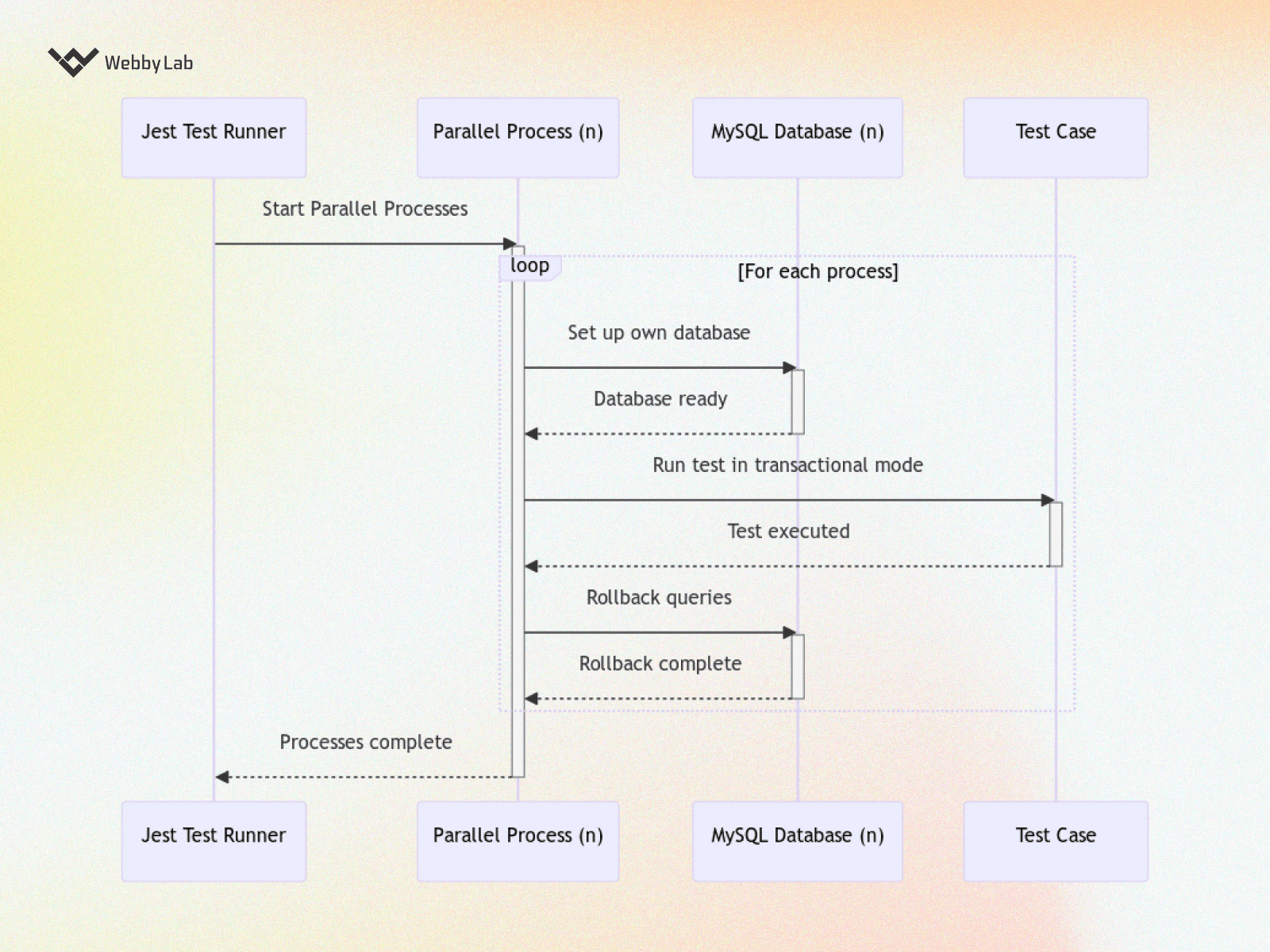
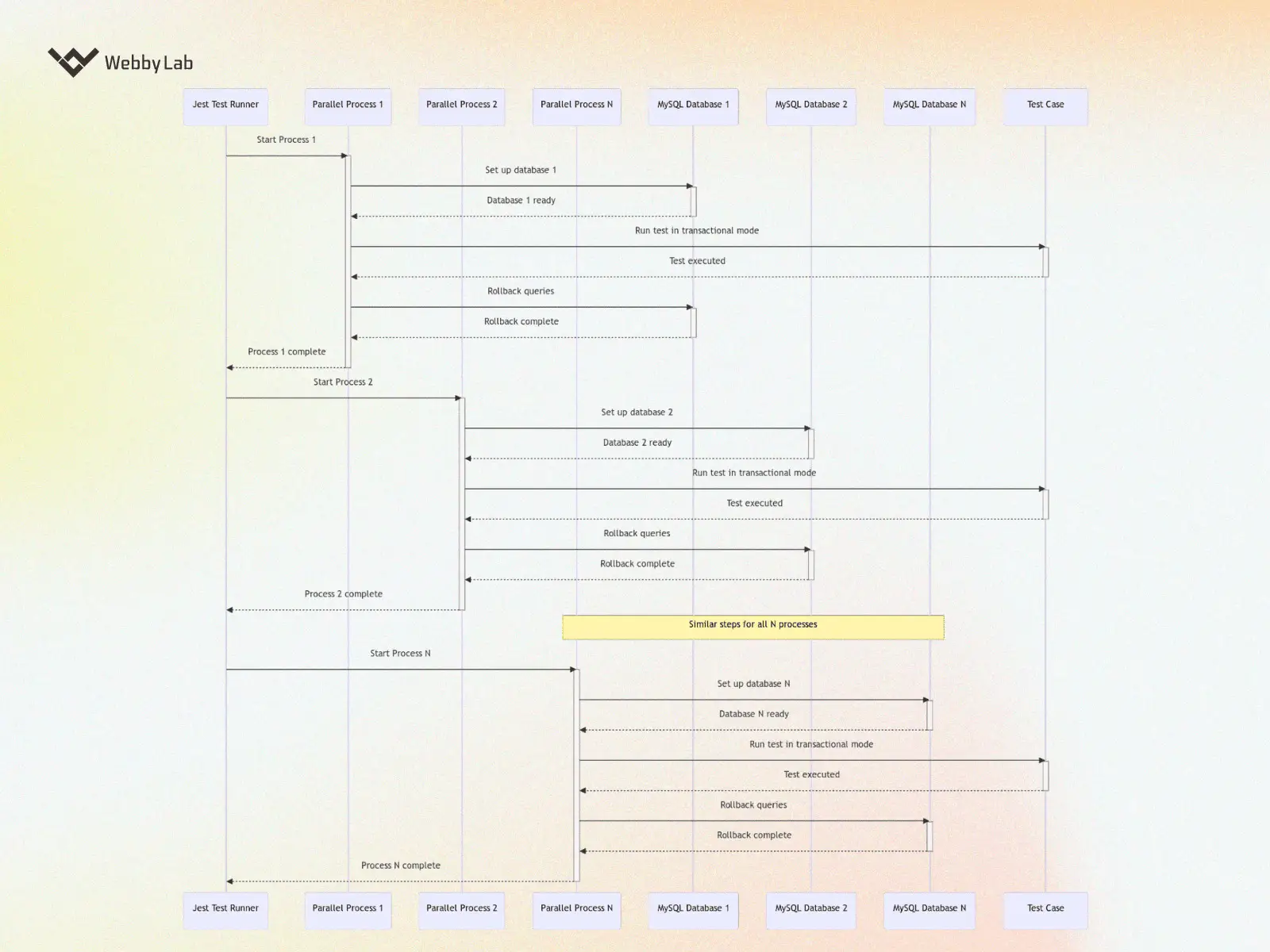
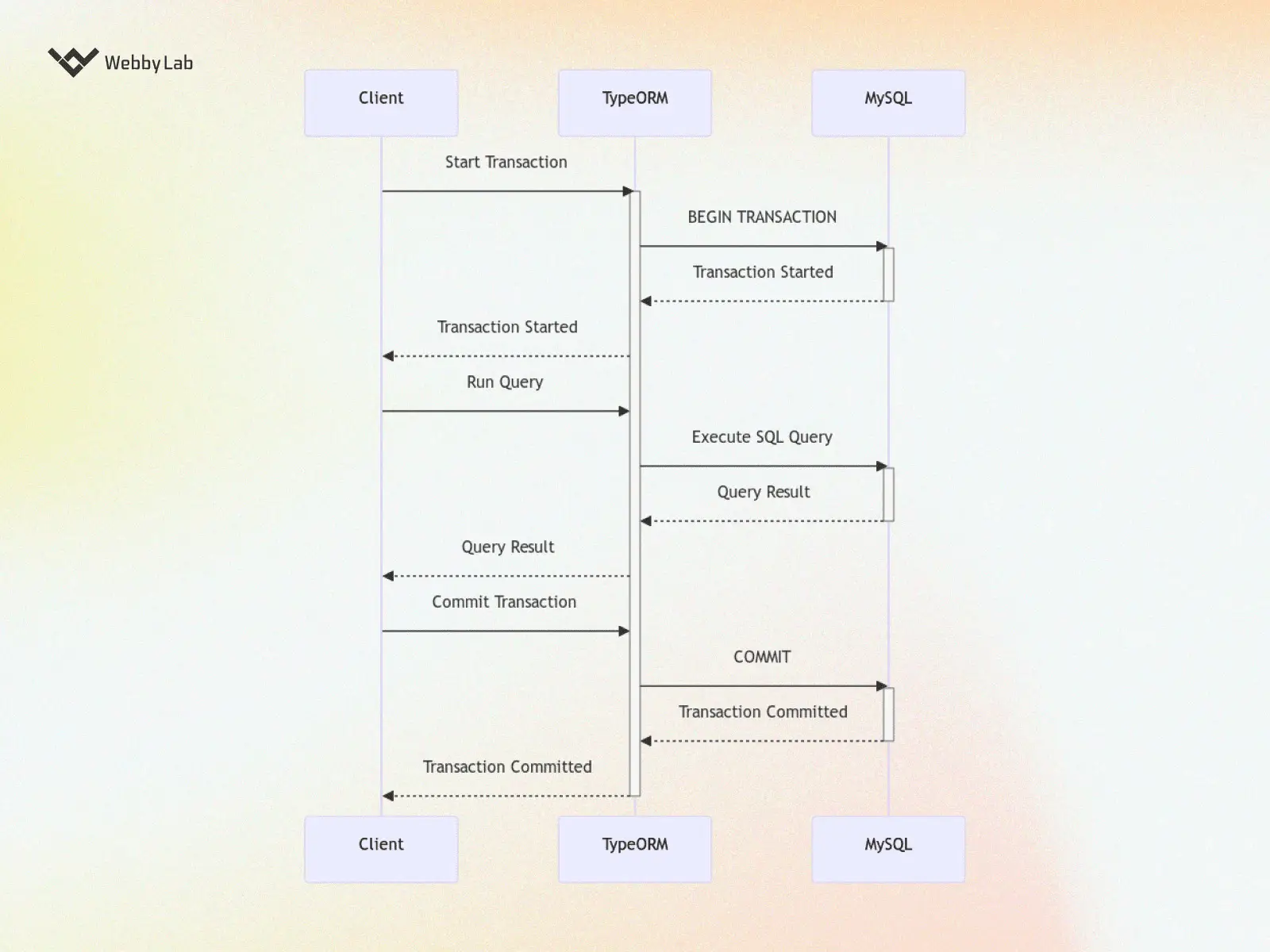
Parallel Transactional Test Execution
The second principle, parallel transactional test execution, takes the concept of parallelism and adds an extra layer of sophistication by ensuring each test runs in a transactional and isolated environment.
- Jest Test Runner’s Initiation: The Jest test runner begins by initiating several parallel processes. Each process is like a separate stage, ready for its performance.
- Parallel Processes and Database Setup: Every process sets up its own isolated MySQL database. This setup includes establishing a connection and preparing the database, ensuring each stage has its unique setting.
- Transactional Test Execution: Once the database is ready, the process runs a test case in a transactional mode within that specific database. This is akin to a performer ensuring their act doesn’t interfere with others.
- Rollback Mechanism: After the test execution, any database changes made are rolled back. This ensures the database remains pristine, ready for the next performance.
- Repetition for Consistency: This process is repeated for all parallel processes. Each one follows similar steps, ensuring every test has its isolated environment, much like ensuring each stage is reset for the next act.
In summary, these core principles of PIJET, as depicted in the sequence diagrams, showcase a sophisticated and efficient approach to testing. By running tests concurrently and ensuring isolation through transactional tests and separate databases, PIJET significantly reduces execution time while maintaining data consistency and integrity. This methodology is particularly beneficial for large-scale applications with extensive test suites, as it offers both speed and accuracy in the testing process.
The Role of Jest in PIJET
In the intricate tapestry of the PIJET methodology, Jest, complemented by Supertest, plays a crucial role, akin to a skilled conductor leading an orchestra. Together, they harmonize the testing process, each bringing unique functionalities that are central to realizing the core principles of PIJET. Let’s delve into how Jest, with the support of Supertest, contributes to this innovative testing approach.

Parallelism and Isolation
Jest stands at the forefront of PIJET, driving the parallel test execution. It expertly manages multiple test runners, ensuring that tests are executed concurrently, a cornerstone of PIJET that significantly cuts down the time required for extensive test suites. Beyond just parallelism, Jest is instrumental in facilitating test isolation. It ensures that each test runner operates independently, preventing tests from interfering with each other, thereby maintaining the integrity and reliability of test results.
Enhanced API Testing with Supertest
Supertest enters the scene as a powerful ally to Jest, especially when it comes to testing APIs. It allows for easy and efficient testing of HTTP assertions, making it a valuable tool in the PIJET arsenal. When combined with Jest, Supertest elevates the testing process, allowing for more comprehensive and robust API testing within the PIJET framework.
Simplicity and Comprehensive Reporting
Jest is celebrated for its simplicity and ease of use, a trait that aligns perfectly with the adaptable nature of PIJET. Its flexible configuration options allow it to cater to different project needs seamlessly. After the execution of tests, Jest provides detailed reporting on the results, a crucial feature for quickly identifying and addressing issues. This clarity and detail in reporting contribute to the overall efficiency of the testing process.
Leveraging TypeORM for Isolation
TypeORM’s ability to manage database connections and transactions is pivotal in creating isolated testing environments. For each test, TypeORM sets up a separate transactional space. This means that any database operations performed during a test are contained within this isolated transaction. It’s akin to giving each test its own sandbox to play in, ensuring that the actions of one test don’t spill over and affect another.

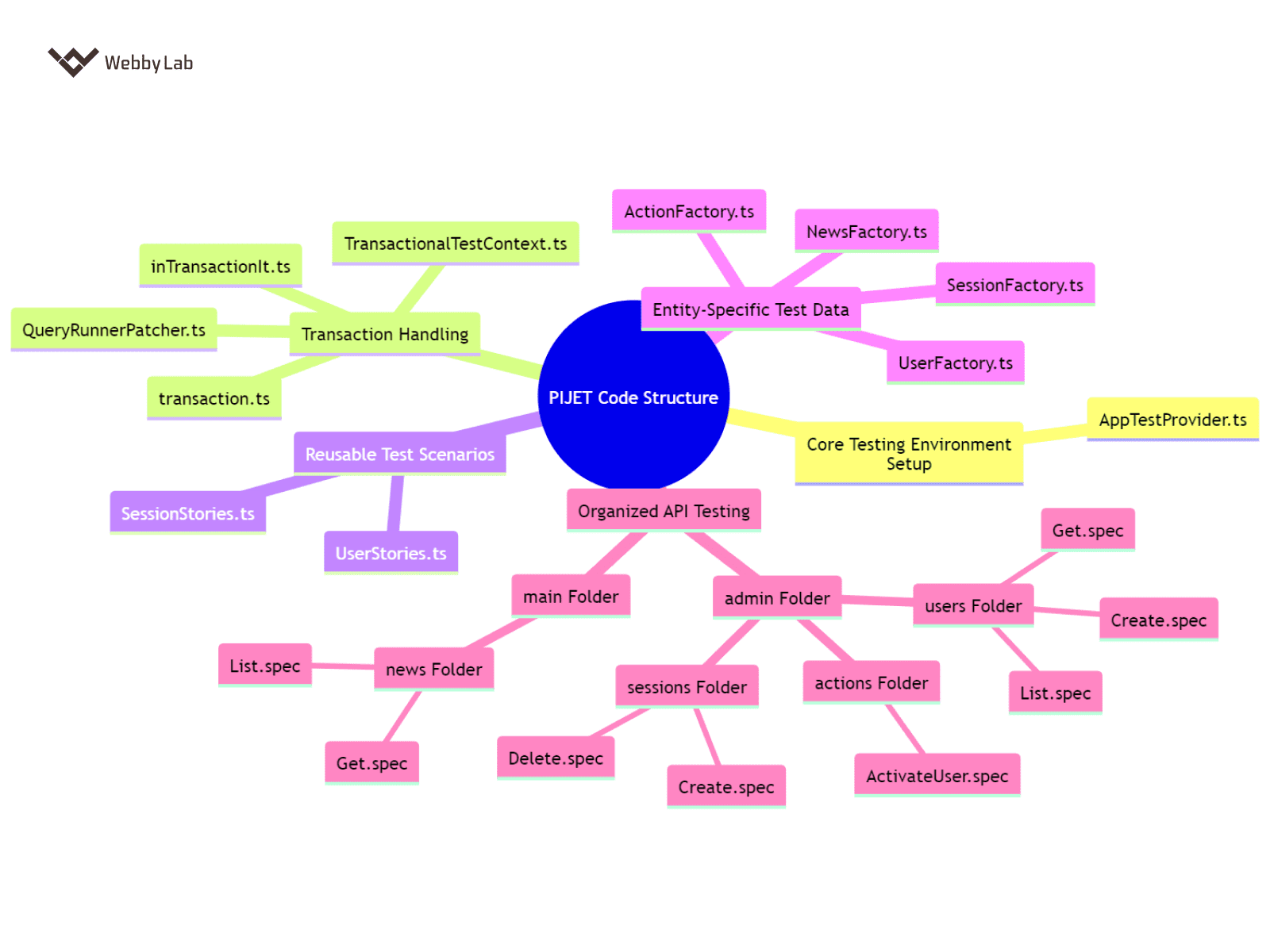
Code Structure & TypeScript: Enhancing Test Reliability
In the PIJET framework, the code structure, complemented by the robustness of TypeScript, plays a crucial role in enhancing test reliability. A well-organized and clearly defined codebase is essential for ensuring that tests are not only reliable but also maintainable and scalable. Let’s explore the general structure and how it contributes to the effectiveness of the PIJET methodology.

Core Testing Environment Setup
The foundation of the testing environment is a dedicated setup file. This file is crucial for initializing the test server and creating a stable platform for executing various test cases. It acts as the launchpad, ensuring all necessary components are ready before testing begins.
Transaction Handling
A specific folder is dedicated to managing transactions, which is vital for maintaining data integrity and isolation. This includes files that handle transactional tests, enhance database interaction capabilities, and manage the transactional context. The focus here is on ensuring that each test is executed in an isolated environment, leaving no residual data behind.
Reusable Test Scenarios
The testing structure includes a section for reusable sequences of actions, promoting code reusability and consistency across different test cases. This approach avoids code duplication and ensures consistent test execution for common scenarios.
Entity-Specific Test Data
The structure features a section focused on setting up test data for various entities. This area is essential for creating realistic and consistent test scenarios, providing the necessary functionality to manage mock data during testing.
Organized API Testing
Mirroring the API route structure, the testing structure keeps test cases organized and separated based on the routes they test. This organization ensures clarity and ease of navigation, allowing testers to focus on specific areas of the application.
Case Studies and Examples
The PIJET (Parallel, Isolated Jest-Enhanced Testing) framework, when applied in real-world scenarios, demonstrates significant improvements in testing efficiency, reliability, and scalability. Here, we explore how PIJET can be effectively implemented in a practical setting and the tangible benefits it brings to software development and testing processes.
Case Study Overview
Context: Consider a large-scale web application with a complex codebase and numerous interconnected components.
Challenge: The application requires extensive testing to ensure reliability and performance. Traditional testing methods are time-consuming and often lead to bottlenecks in the development cycle.
Implementing PIJET
Parallel Testing: By leveraging Jest, tests are executed in parallel, significantly reducing the overall testing time. This is particularly beneficial for applications with extensive test suites.
Isolated Transactions: TypeORM is configured to run tests in isolated transactions. Each test operates in its own transactional context, ensuring that database states are not shared between tests, thereby preventing data conflicts and ensuring test reliability.
TypeScript Integration: TypeScript enhances test reliability by providing strong typing and compile-time checks, reducing the likelihood of runtime errors in tests.
Real-World Benefits
Increased Efficiency: Parallel execution of tests leads to a substantial reduction in testing time, accelerating the development cycle and enabling faster delivery of features and bug fixes.
Enhanced Reliability: Isolated transactions ensure that tests do not interfere with each other, leading to more consistent and reliable test results.
Scalability: The framework scales well with the application’s growth. As the application expands, tests can be added without significantly impacting the overall testing time.
Improved Developer Experience: The clear structure and organization of tests, along with the use of TypeScript, make the testing process more manageable and less error-prone for developers.
Real-World Example
Application: A large e-commerce platform with numerous features, including user management, product listings, order processing, and payment integration.
PIJET Implementation: Tests for each feature are written using the PIJET framework. Parallel testing is employed to handle the extensive test suite, and isolated transactions are used to test database interactions for features like order processing.
Outcome: The testing process becomes more efficient, with a significant reduction in execution time. The reliability of tests improves, leading to fewer bugs and issues in production. The development team experiences a smoother and faster testing process, enabling quicker iterations and feature releases.
Conclusions

As we wrap up our exploration of the PIJET methodology, let’s highlight the key takeaways that underscore its value and potential in the realm of software testing:
- Enhanced Efficiency: PIJET leverages parallel testing to significantly reduce the time required to run test suites. This efficiency is a game-changer, especially in fast-paced development environments.
- Reliable Isolation: By incorporating TypeORM, PIJET ensures that each test is executed in an isolated environment. This isolation guarantees that the results of each test are accurate and not influenced by external factors.
- Improved Test Quality: The use of TypeScript in PIJET brings clarity and structure to test cases, making them more maintainable and less prone to errors. This leads to an overall improvement in test quality.
- Scalability: Whether you’re working on a small project or a large enterprise application, PIJET’s modular nature allows it to scale according to your needs without compromising on efficiency or reliability.
- Simplified Workflow: The integration of Jest, TypeORM, and TypeScript in PIJET creates a streamlined workflow. This simplification makes the testing process more accessible and manageable, even for complex projects.
In essence, PIJET stands out as a robust, efficient, and reliable methodology for software testing. It addresses many of the common challenges faced in traditional testing approaches and offers a modern solution that can adapt to the ever-changing landscape of software development.
Dive into the practical side of PIJET in the next article: PIJET: Parallel, Isolated Jest-Enhanced Testing Part II: Implementation
Useful Links
- Jest: Delightful JavaScript Testing. [Online] Link: https://jestjs.io/
Performing NodeJS Unit testing using Jest. [Online] Link: https://www.browserstack.com/guide/unit-testing-for-nodejs-using-jest - SuperTest. [Online] Link: https://www.npmjs.com/package/supertest
- What Should You Know About Supertest?. [Online] Link: https://www.accelq.com/blog/supertest/#:~:text=Supertest%20is%20a%20Node.,tests%20for%20routes%20and%20endpoints.
- Deep Understanding of MySQL Transactions.. [Online] Link: https://itnext.io/deep-understanding-of-mysql-transactions-5d940f3c6e5f
- MySQL transactions. [Online] Link: https://www.scaler.com/topics/mysql-transactions/
- MySQL Transaction Tutorial With Programming Examples. [Online] Link: https://www.softwaretestinghelp.com/mysql-transaction-tutorial/
- START TRANSACTION, COMMIT, and ROLLBACK Statements. [Online] Link: https://dev.mysql.com/doc/refman/8.0/en/commit.html
Written by:

Maksym Kotov
Node.js developer at Webbylab
Experienced Node.js developer passionate about crafting scalable backend solutions. Keen on JavaScript/TypeScript ecosystems, DevOps practices, and continuous learning.
Rate this article !
27 ratingsAvg 4.7 / 5
Transform your ideas into reality – partner with us for development
Avg 1.7 / 5
Avg 4.3 / 5
Avg 4.2 / 5
Avg 4.6 / 5
Avg 4.6 / 5
Avg 4.5 / 5