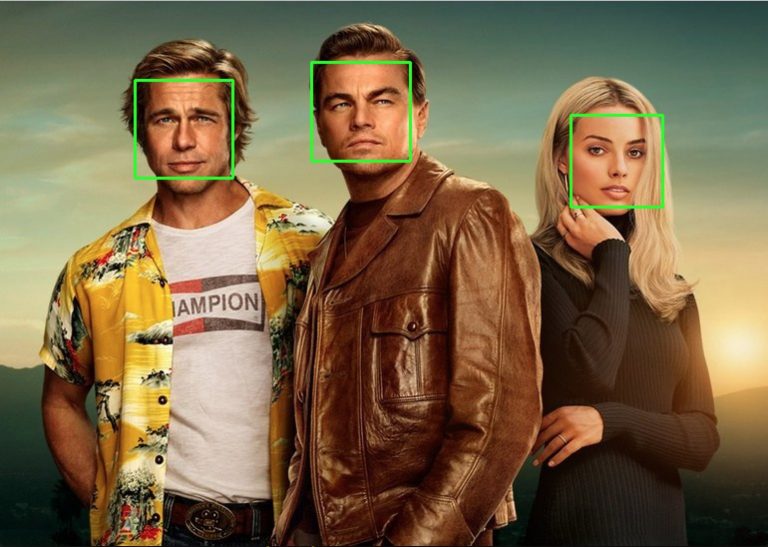
Face Blurring with NodeJS and OpenCV:3 Steps to Blur Image
You may also like
How to Manage a Project Step by Step
Do you know that only 26% of IT projects are completed on time and budget, 46% are late or over budget, and 28% fail?
10 Quality Checks You Should Do For Your Website
By this article, I’d like to provide you a checklist that will help you to test your product better and discover it more in-depth. Things...
Testing React Components with Hooks & Mocks [Full Guide]
Having strong unit tests prevents future emergencies, urgent bug fixes, dissatisfied customers, and loss of company reputation.
How to Easily Update IoT Device Firmware Remotely
The Internet of things is growing exponentially every year. Internet-connected devices are changing the way we work, communicate, sleep, eat and take care of our…
Facebook Login in React Native: How to Connect It in 3 Easy Steps
In this guide, we provide you with comprehensive information on how to enable Facebook login in the React Native application, a description of the process...
Chrome DevTools Feature Guide
Chrome Developer Tools: definition and purpose Google Chrome provides developers with a toolkit commonly known as Chrome Developer Tools. It is a lifesaver for fast...












![Testing React Components with Hooks & Mocks [Full Guide]](https://webbylab.com/wp-content/uploads/2022/09/v3-768x260-1-768x260.png)