The Pain and the Joy of Making Isomorphic Apps in ReactJS
Written by:

Viktor Turskyi
Senior Software Engineer at Google Non-Executive Director and co-founder at WebbyLab.
More than 15 years of experience in the field of information technology. Did more than 40 talks at technical conferences. Strong back-end and fronted development background. Experience working with open-source projects and large codebases.
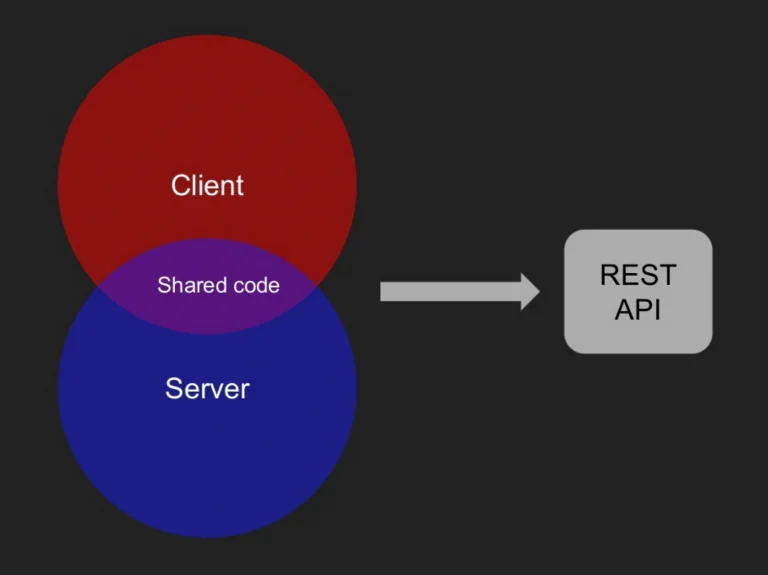
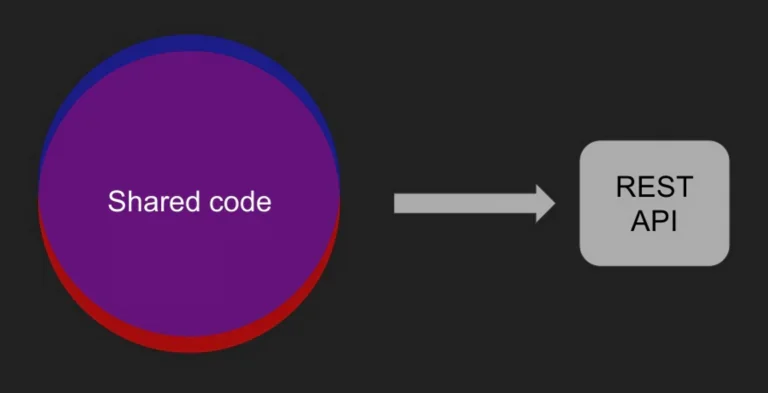
Isomorphic React is a technique for building React applications that can be rendered on both the server and the client. This can be useful for improving performance, SEO, and accessibility. In addition, Complexity and Cost is an advantage of using Isomorphic React.
Isomorphic React apps have a faster initial load: Since the initial HTML is generated on the server, it can be cached and served quickly to users. This can improve performance, especially for users who are coming to your site for the first time. Also, Isomorphic React can also improve the performance of your web app by reducing the amount of JavaScript that needs to be downloaded.
Here are some best practices for building isomorphic React apps:
* Use a server-side rendering (SSR) library like Next.js or Gatsby.
* Make sure your server is fast;
* Use a CDN;
* Test your app;
* Optimize your images;
* Use a caching strategy.
You can use the same scalability best practices which you use with any backend app:
* Make your backend part of isomorphic app stateless, so you will be able to remove servers.
* Use a caching strategy to avoid regeneration of HTML page on each request.
* Use CDNs to offload static data from your main servers.
You should look at the years of experience in that technology and some examples of implemented projects. In WebbyLab we have been using React since it was released by Facebook in 2013 and you could find in our portfolio some react isomorphic apps.